Recommended Services
Supported Scripts
WordPress
Hubspot
Joomla
Drupal
Wix
Shopify
Magento
Typeo3
Month: October 2024
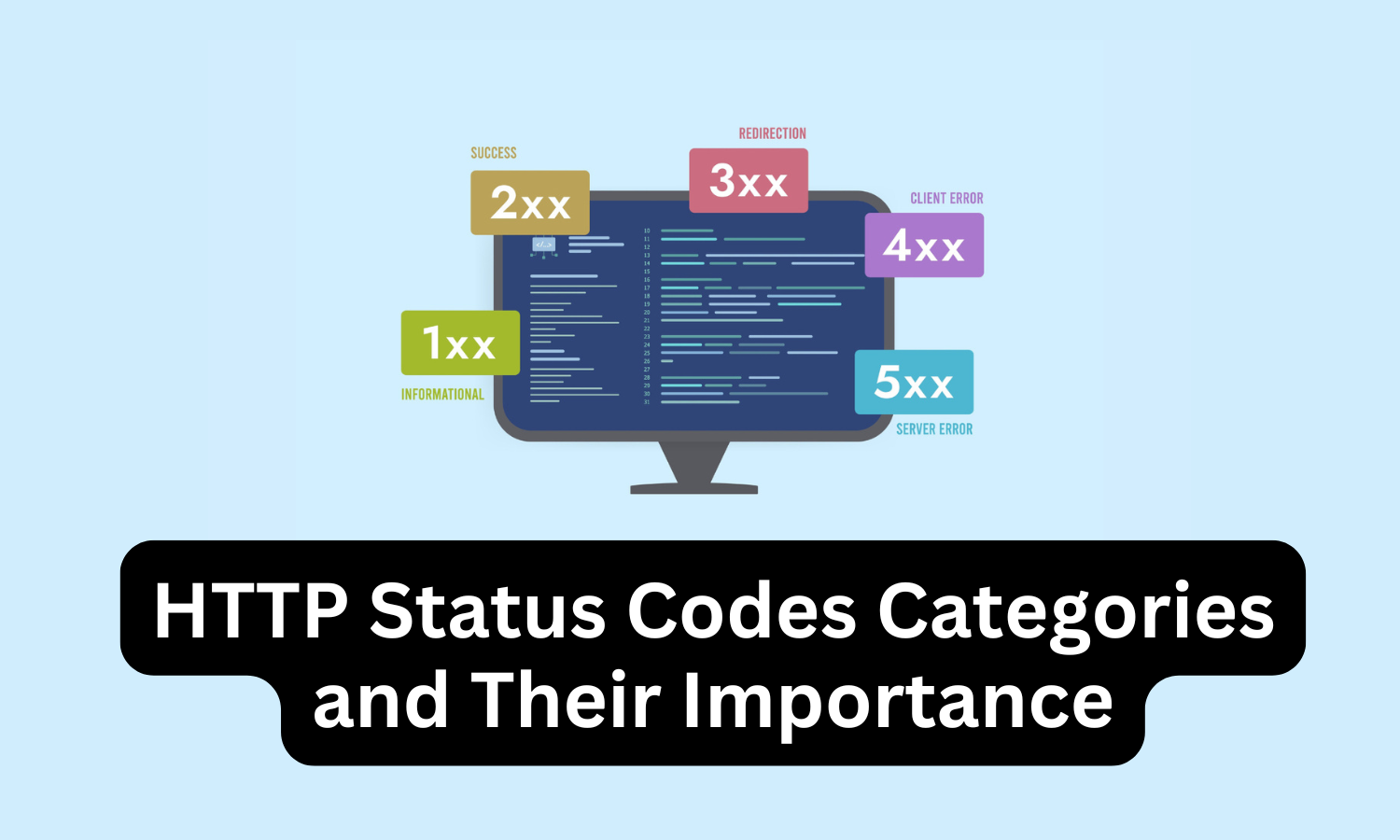
HTTP Status Codes Categories and Their Importance
Whenever you navigate the web, your browser communicates with servers using HTTP (Hypertext Transfer Protocol). During this exchange, servers send HTTP status codes that indicate the outcome of your request, providing insight into whether it succeeded, encountered an issue, or requires further action. This guide breaks down ...
How to Fix 403 Forbidden Errors on WordPress
A 403 Forbidden error on your WordPress site can be a major roadblock, stopping users from accessing your content. This error occurs when the server understands the request but denies permission, disrupting your site's accessibility. A 403 Forbidden error indicates that access to the requested resource has been ...
How to Fix “Unable to Upload Images” Errors on WordPress
This error usually surfaces when trying to upload images, blocking their addition to your WordPress library. Factors like file permissions, memory limits, or server restrictions often trigger this problem. Here’s a closer look at some typical causes:
File Permission Conflicts: Incorrect server permissions may block WordPress from ...
How to Add DNS Records in cPanel
The Domain Name System (DNS) helps translate domain names into server addresses. Different DNS records such as A, TXT, MX, CNAME, etc., each serve a unique function. For example, the A record links a domain to its IP address, while the MX record configures the domain's mail ...
How to Make Your WordPress Site Load Faster
Experiencing a slow WordPress site can be frustrating for both you and your visitors. Beyond just the inconvenience, a sluggish website can negatively impact your search engine rankings and reduce your conversion rates. Site speed plays a crucial role in SEO, and users are likely to leave ...
How to Fix the White Screen of Death on WordPress
Understanding the White Screen of Death
The White Screen of Death refers to a scenario where your WordPress site shows an entirely blank white page. This issue may affect the whole site or only specific areas, such as the admin panel, making it impossible for you to log ...
9 Smart Tips for Choosing the Perfect Domain Name
What is a Domain Name?
A domain name is the web address that users type in to reach your site, like www.yourbrand.com. It’s how customers find you online, and it represents your brand in the digital space. Domains consist of a name (e.g., "yourbrand") and an extension (e.g., ...
How to Secure Your WordPress Website with the Right Hosting
When it comes to safeguarding your WordPress site, selecting the right hosting provider is crucial. A reliable hosting platform, such as SternHost, can significantly enhance your website's security, preventing potential vulnerabilities.
Why Hosting is Essential for Website Security
The hosting provider you choose forms the foundation of your site's ...
How to Set a Different PHP Version for an Addon Domain
SternHost utilizes CloudLinux as the operating system on its servers, providing enhanced stability and security for hosted websites. One of the most beneficial features of CloudLinux is the ability for users to select the PHP version that best suits their website's needs. This flexibility is essential when ...
What You Need to Know About Enhancing Website Security with SSL Certificates
Protecting your users' data is key to maintaining trust and safeguarding against cyber threats. One effective way to enhance your site's security is through the use of an SSL certificate. In this article, we’ll explore what SSL certificates are, their importance in website security, and the benefits ...
- 1
- 2